Om onze WooCommerce Blocks plugin te installeren zijn een aantal stappen nodig. Hieronder leggen we je de verschillende stappen uit. Volg het stappenplan hieronder om optimaal gebruik te kunnen maken van onze dienst.
Stappenplan
Volg onderstaande stappen om de plugin te installeren. We leggen je van A tot Z uit hoe de installatie werkt. De veel gestelde vragen staan onderaan het artikel. Mocht je er toch niet uitkomen neem dan contact op met ons support team. Dit team helpt je verder met alle overige vragen.
We hebben ook een demo website gemaakt die al werkt met een WooCommerce Blocks afrekenpagina. Bekijk de werking van onze plugin in deze demo.
API Check plugin installeren
Voor je met onderstaande stappen begint kies je eerst een pakket uit op onze tarieven pagina. Maak vervolgens een account aan. Zodra je dit hebt gedaan kun je starten met onderstaande stappenplan.
Stap 1: Plugin Downloaden
Download de Plugin via de website van WordPress – Plugin Downloaden. De plugin komt in een zip bestand. Deze hoef je niet uit te pakken.

Stap 2: Plugin Installeren
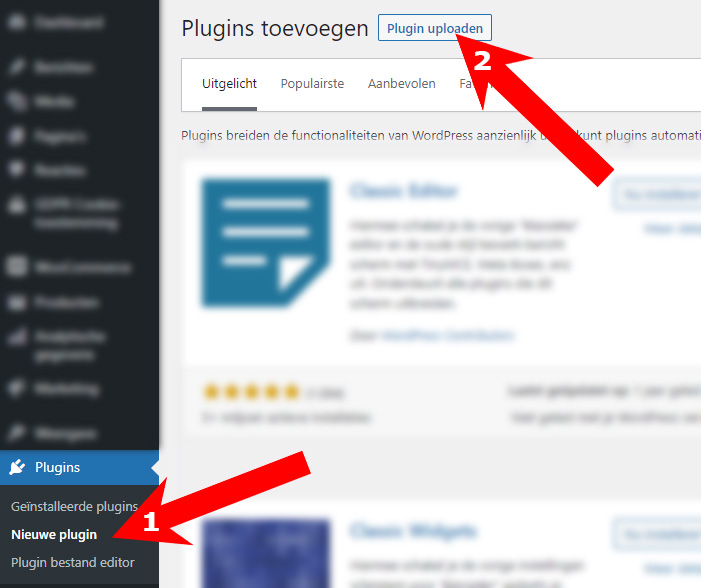
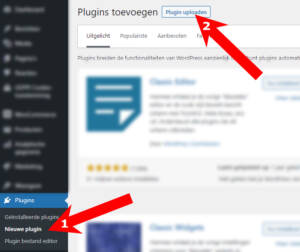
Log in op je WordPress omgeving en ga naar het kopje Plugins en druk op “Nieuwe Plugin”. Boven aan komt het kopje “Plugin uploaden”. Hier kun je de zip (van stap 1) uploaden.

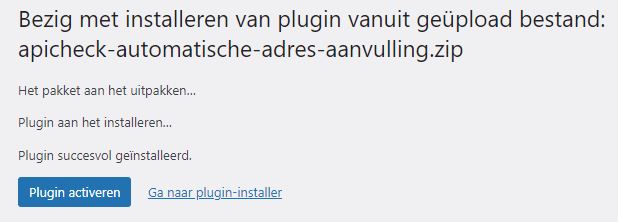
Zodra je de plugin geïnstalleerd hebt druk je op “Plugin activeren”.

De plugin is nu geïnstalleerd en staat links in het menu van WordPress. Onder het kopje WooCommerce. Om onze plugint e kunnen gebruiken moet je hem nog koppelen aan je account bij APICheck. In stap 3 gaan we de plugin activeren.

Stap 3: Plugin Activeren
Hiervoor hebben we de “API Sleutel” nodig. Deze is te vinden in je persoonlijke account. Log in met de knop rechts boven op de website of klik hier.
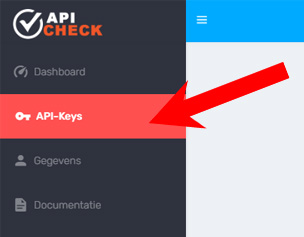
Ga naar het kopje “API-Keys” links in het menu. Hier gaan we een sleutel aanmaken voor jou website.

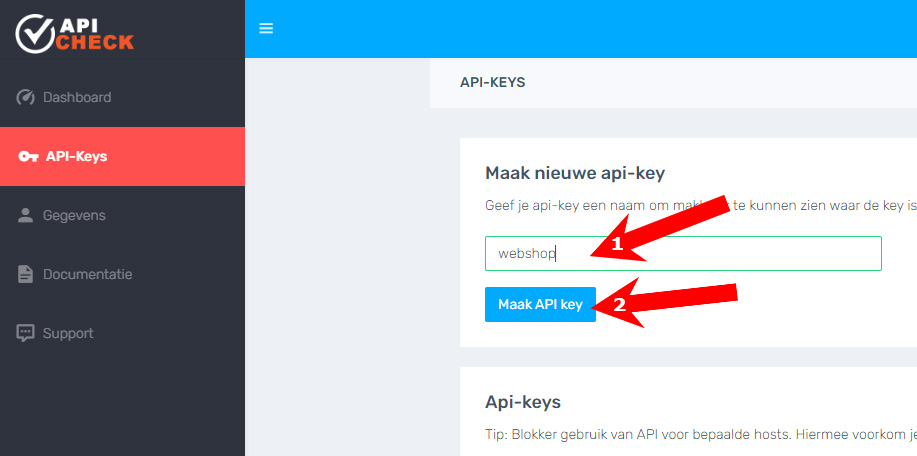
Om eventuele meerder sleutels uit elkaar te houden (denk aan gebruik op meerdere websites of onderdelen van websites) geven we iedere sleutel een naam. Deze naam mag je zelf verzinnen. Wij gebruiken in onderstaand voorbeeld de naam “Webshop”. Druk vervolgens op “Maak API key”.
Deze naam is puur voor jezelf. Bij de statistieken (zie hiervoor dashboard) zie je hoeveel credits er gebruikt zijn per gegenereerde key.

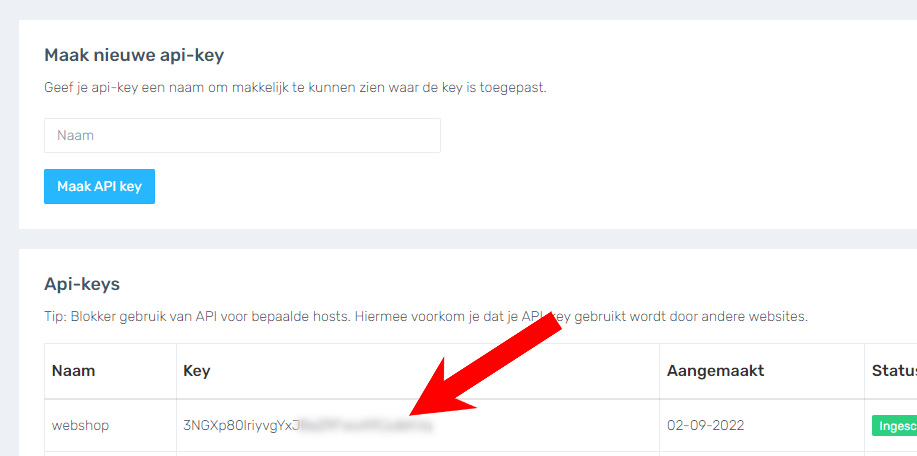
De key is nu aangemaakt, hieronder zie je waar de sleutel staat. Deze gaan we nu plakken in je WordPress omgeving. Kopieer de letter/cijfer reeks die in de rij van de tabel staat die we net hebben aangemaakt.

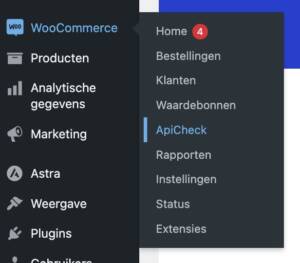
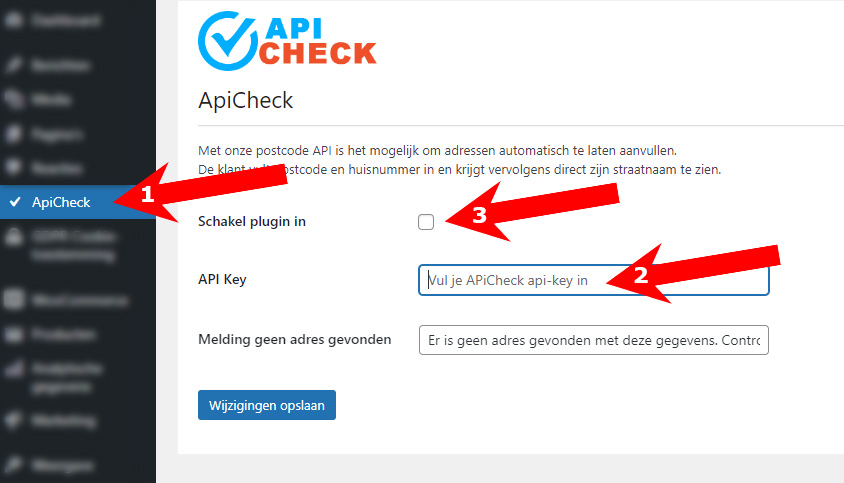
Ga terug naar je eigen WordPress omgeving. In het menu zie je “ApiCheck” staan. Druk hierop. Vul nu de key in in het vakje “API Key”.
Nadat je dit gedaan hebt druk je op het knopje “Schakel plugin in”. Hierna wordt de plugin direct actief.

(We hebben ook een vakje waar je het bericht kan wijzigen als een adres niet gevonden is. Standaard staat dit op “Er is geen adres gevonden met deze gegevens. Controleer en vul je adres handmatig in.”. Het kan namelijk zijn dat een adres net enkele dagen bestaat en nog niet in alle registers is opgenomen. De klant kan het dan alsnog handmatig zelf invullen.)
WooCommerce Blocks installatie
De stappen die hieronder staan zijn bedoelt voor gebruikers die Blocks nog niet op hun website hebben staan. We leggen je uit hoe je de plugin maakt en hoe je met Blocks je afrekenpagina maakt.
Stap 1: WooCommerce Blocks downloaden
Het installeren van blocks doe je door de plugin te downloaden, dit kun je doen op de WordPress.org pagina van deze plugin.
Stap 2: Plugin WooCommerce Blocks installeren
Dit doe je door de plugin te uploaden en te activeren. In het screenshot hieronder zie je waar je dit kunt doen. Je gaat in het menu naar “Nieuwe Plugin” en drukt bovenaan op “Plugin Uploaden”.

Na het uploaden komt er gelijk een mogelijkheid tot het activeren van de plugin. Je kunt hier vervolgens op drukken om de plugin te activeren.
Stap 3: Afrekenpagina maken
We gaan nu een pagina maken met WooCommerce Blocks waar klanten op kunnen afrekenen. Dit kunnen we doen door de huidige aan te passen of een nieuwe aan te maken en later de standaard versie te verwijderen.
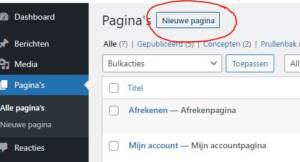
We starten met het aanmaken van een nieuwe pagina waar we de afrekenpagina op willen hebben. Dit doen we door bovenaan op het knopje “Nieuwe pagina” te klikken.

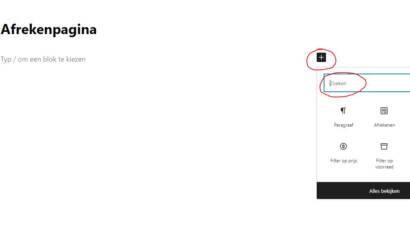
Vervolgens gaan we op deze pagina het WooCommerce Blocks template toevoegen. Dit doen we door op het plusje te klikken dat in het scherm staat. Vervolgens opent hier een zoekveld.

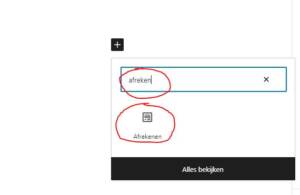
Typ hier vervolgens “Afrekenen” in de zoekbalk. Hierna verschijnt de juiste plugin die je nodig hebt voor het maken van de afrekenpagina.

De juiste pagina is nu gemaakt, indien je onze eigen plugin (die we in de stappen hierboven hebben uitgelegd) actief hebt staan worden adressen nu automatisch aangevuld.
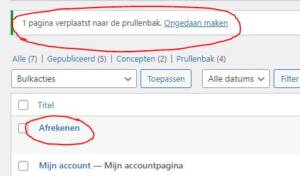
Het is wel belangrijk om deze afrekenpagina als je standaard pagina te zetten en de andere te verwijderen, dit leggen we hieronder uit bij stap 4.
Stap 4: Standaard afrekenpagina
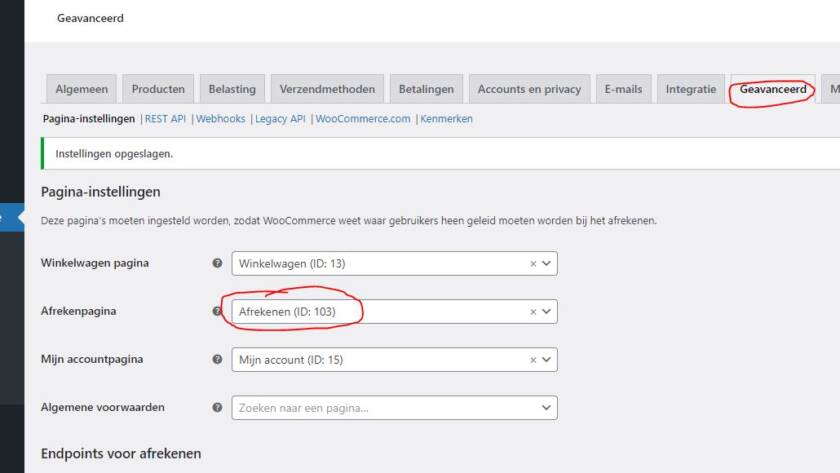
Nu het ons gelukt is om de WooCommerce Blocks pagina als afrekenpagina te zetten is het ook nog belangrijk dat we deze pagina als standaard pagina neerzetten. Onze huidige pagina heeft namelijk deze status niet meer omdat we de oude hebben verwijderd. (Zie de foto hieronder).

Om dit voor elkaar te krijgen gaan we naar de Plugin “WooCommerce”. Hier klik je vervolgens op instellingen. Als je naar het kopje “Geavanceerd” gaat kun je hier je nieuwe Afrekenpagina instellen.

Zodra je dit hebt gedaan is je WooCommerce Blocks pagina actief als afrekenpagina! Check altijd nog wel even of de pagina werkt! (En vergeet natuurlijk niet het checken of adressen automatisch worden aangevuld). Het zou zonden zijn als je klanten misloopt door een niet werkende afrekenpagina!
Mocht je de afrekenpagina ook zelf los in het menu hebben staan controleer dan ook even of deze links naar de afrekenpagina nog werken.
Alle gecheckt en werkt? Veel plezier met je nieuwe WooCommerce Blocks afrekenpagina!
Mocht je er toch niet helemaal uitkomen? Neem dan contact op met ons Support Team, dan helpen we je graag verder!

