Volg onderstaande stappen om de plugin te installeren. We leggen je van A tot Z uit hoe de installatie werkt. De veel gestelde vragen staan onderaan het artikel. Mocht je er toch niet uitkomen neem dan contact op met ons support team. Dit team helpt je verder met alle overige vragen.
Voor je met onderstaande stappen begint kies je eerst een pakket uit op onze tarieven pagina. Maak vervolgens een account aan. Zodra je dit hebt gedaan kun je starten met onderstaande stappenplan.
Live Demo
Bekijk de live demo van onze Woocommerce plugin.
Stap 1: Plugin Downloaden
Download de Plugin via de website van WordPress – Plugin Downloaden. De plugin komt in een zip bestand. Deze hoef je niet uit te pakken.

Stap 2: Plugin Installeren
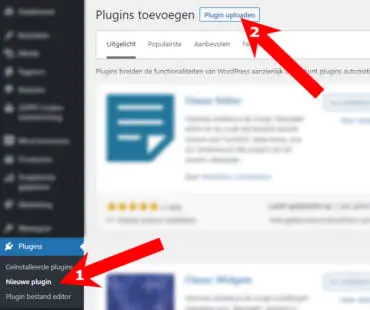
Log in op je WordPress omgeving en ga naar het kopje Plugins en druk op “Nieuwe Plugin”. Boven aan komt het kopje “Plugin uploaden”. Hier kun je de zip (van stap 1) uploaden.

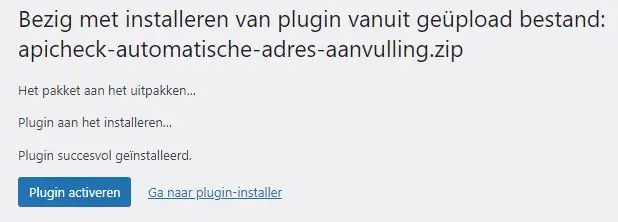
Zodra je de plugin geïnstalleerd hebt druk je op “Plugin activeren”.

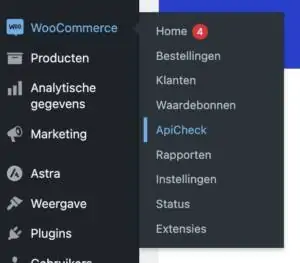
De plugin is nu geïnstalleerd en staat links in het menu van WordPress. Onder het kopje WooCommerce. Om onze plugin te kunnen gebruiken moet je hem nog koppelen aan je account bij APICheck. In stap 3 gaan we de plugin activeren.

Stap 3: Plugin Activeren
Hiervoor hebben we de “API Sleutel” nodig. Deze is te vinden in je persoonlijke account. Log in met de knop rechts boven op de website of klik hier.
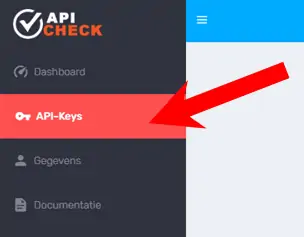
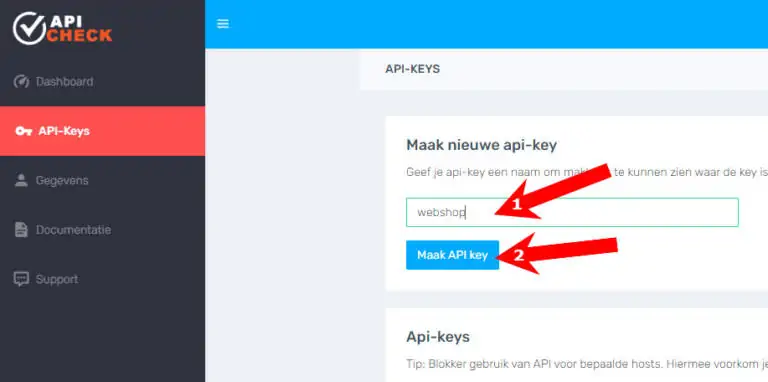
Ga naar het kopje “API-Keys” links in het menu. Hier gaan we een sleutel aanmaken voor jou website.

Om eventuele meerder sleutels uit elkaar te houden (denk aan gebruik op meerdere websites of onderdelen van websites) geven we iedere sleutel een naam. Deze naam mag je zelf verzinnen. Wij gebruiken in onderstaand voorbeeld de naam “Webshop”. Druk vervolgens op “Maak API key”.
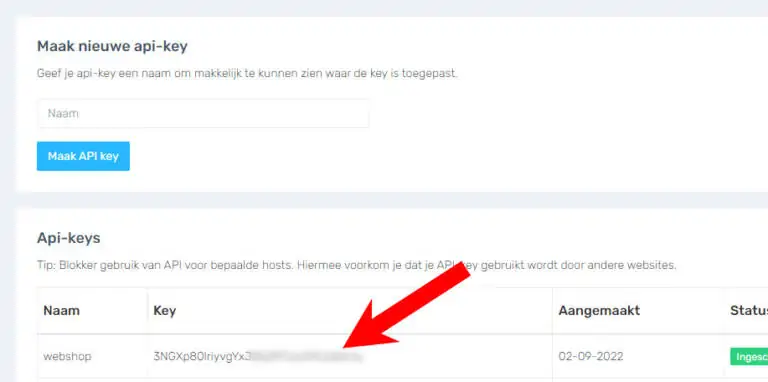
Deze naam is puur voor jezelf. Bij de statistieken (zie hiervoor dashboard) zie je hoeveel credits er verbruikt zijn per gegenereerde key.

De key is nu aangemaakt, hieronder zie je waar de sleutel staat. Deze gaan we nu plakken in je WordPress omgeving. Kopieer de letter/cijfer reeks die in de rij van de tabel staat die we net hebben aangemaakt.

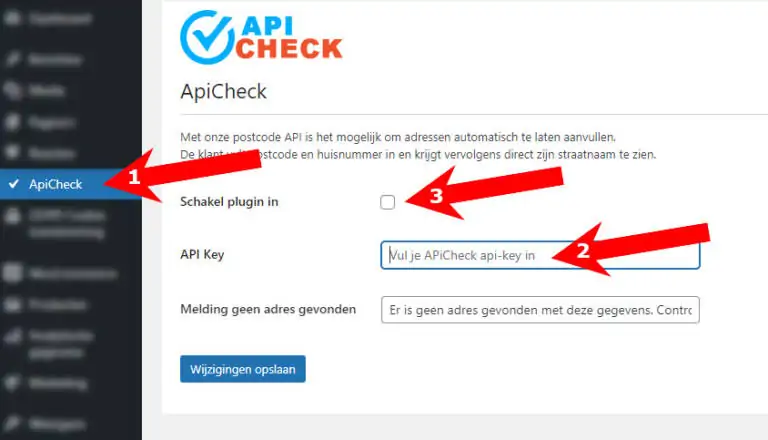
Ga terug naar je eigen WordPress omgeving. In het menu zie je “ApiCheck” staan. Druk hierop. Vul nu de key in in het vakje “API Key”.
Nadat je dit gedaan hebt druk je op het knopje “Schakel plugin in”. Hierna wordt de plugin direct actief.

(We hebben ook een vakje waar je het bericht kan wijzigen als een adres niet gevonden is. Standaard staat dit op “Er is geen adres gevonden met deze gegevens. Controleer en vul je adres handmatig in.”. Het kan namelijk zijn dat een adres net enkele dagen bestaat en nog niet in alle registers is opgenomen. De klant kan het dan alsnog handmatig zelf invullen.)
